웹 브라우저에서 받은 요청을 스프링에서 처리할 때,
1. 정적 컨텐츠로 반환
2. MVC와 템플릿 엔진을 이용하여 반환
3. API를 이용하여 반환하는 방법
이 있다.
정적 컨텐츠
정적 컨텐츠란 서버에서 별도의 처리 없이 있는 그대로 클라이언트(브라우저)로 전달되는 파일들이다.

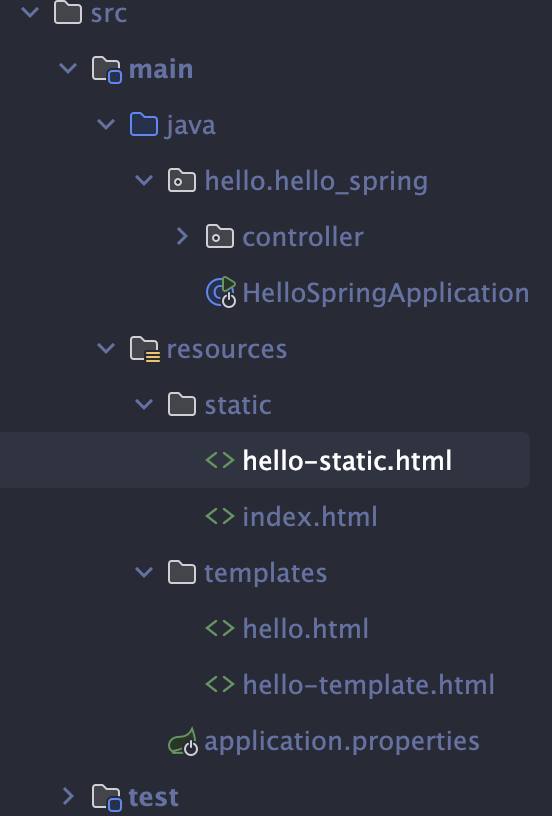
폴더 구조를 보면 resources 폴더 아래 static 폴더가 있다.
여기에 html 파일을 넣어두기만 하면
http://localhost:8080/hello-static.html
라고 쳤을 때 해당 파일이 보인다.
Spring에서는 웹 브라우저에서 요청이 왔을 때
우선 컨트롤러에서 찾아보고, 없으면
static 폴더에 있는 컨텐츠를 보여주는 것이다.
MVC와 템플릿 엔진
MVC구조란 Model, View, Controller 로 역할이 나누어진 구조이다.
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name") String name, Model model) {
model.addAttribute("name",name);
return "hello-template";
}컨트롤러 파일에 코드가 이렇게 있을 때, hello-mvc로 들어오는 요청을 처리한다.
주의할 점은 파라미터를 포함하고 있다. name값을 함께 넘겨줘야 하는 것이다. (false로 꼭 넣지 않아도 되게 할 수는 있음)
http://localhost:8080/hello-mvc?name=spring!!!!!
이렇게 하면 name값에 spring!!!!!이라는 값을 넣을 수 있다.
templates/ 폴더 안에 hello-template.html이 있으면
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>이렇게 되어 있으면 여기에 name에 spring!!!!! 이 들어간다.
스프링에서는 이 템플릿을 변환 후에 브라우저로 넘겨주기 때문에
<html>
<body>
<p>hello spring!!!!!</p>
</body>
</html>브라우저에는 이런 코드가 들어가게 된다.
API
보통 api 방식을 이용하여 값을 JSON 형식으로 만들어 반환한다.
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}이렇게 반환하게 되면 브라우저에는 그냥 hello ___ 라고만 뜬다.
여기서 ResponseBody 어노테이션은 http body에 데이터를 직접 넣겠다는 뜻이다.
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}보면 이 함수는 객체를 return 한다.
스프링 부트에서는 HttpMessageConverter가 객체를 JSON 형식으로 반환해준다.
그래서 이 요청을 브라우저에서 확인해보면

이렇게 JSON 형식으로 뜨는 것을 확인할 수 있다.
'Spring' 카테고리의 다른 글
| [Spring] 주요 어노테이션 기능 정리 (1) | 2025.01.16 |
|---|---|
| [Spring] 프로젝트 시작하기 (IntelliJ) (0) | 2024.12.22 |